Web development is all the rage today. It has become essential for businesses to have a high-functioning website or web application to cater to the digital requirements of customers. Almost all companies, no matter the field of operation, are focusing on creating a well-designed site for marketing their services.
But the web development process does not only involve coding. With a hundred aspects that need to be taken into consideration, it becomes imperative to follow a structured process to avoid problems.
A web app development life cycle provides just that, a strategically designed methodology to achieve top-notch results. There are 7 phases of the web development life cycle that you should follow to get a distinguished website.
We will be discussing all the web application development phases in detail, elucidating each and every step involved in the website development checklist.
Table of Content
What is Web Development?
Web development is the process of building websites and web applications that work on the internet. From creating a simple static one-page website to coding a full-blown robust web application and a content management system.
Software development life cycle or SDLC for website development includes-
- the coding of the application logic
- incorporating databases and managing user queries
- designing user interfaces,
- hosting the website on servers
- maintaining and updating
Each activity involved in the custom web app development process can be classified into server-side, client-side, and full-stack development.
Layers of Web Development

-
Server Side
Backend or server-side development incorporates all the processes that go behind the scene in a website. The management of databases, servers, and logical components are the main components of the backend.
These are not tangible for the users, but without a strong backend development team, your website will be an empty page that can not do any tasks.
-
Client-Side
This layer, also referred to as the frontend, mainly deals with the visual presentation and designing of the site. Frontend developers work on creating a seamless user experience through responsive web pages using CSS, HTML, and JavaScript. Without a good user interface, your website will not be able to attract customers.
-
Full Stack
Full-Stack development combines the frontend and backend, which encapsulates the whole process of web development. In this layer, you deal with the entire stack of tasks and technologies involved in the website development cycle.
This means a full-stack engineer is adept at UI-UX designing, database manipulation, server hosting, and coding the browsers.
These three layers together encompass the web development life cycle. It remains the same for both website and web application development.
If you or your team is working on a web project, it is important to understand what is web application development cycle.
What is a Web Development Life Cycle?
A web development life cycle concerns all the stages that go into building the website, from formulating the idea to coding and designing to deploying and maintaining. It is the standard or methodical step to follow to achieve a well-functioning website.
It gives an outline of software development life cycle basics for a web developer and project manager to follow to ensure minimum errors and optimal results.
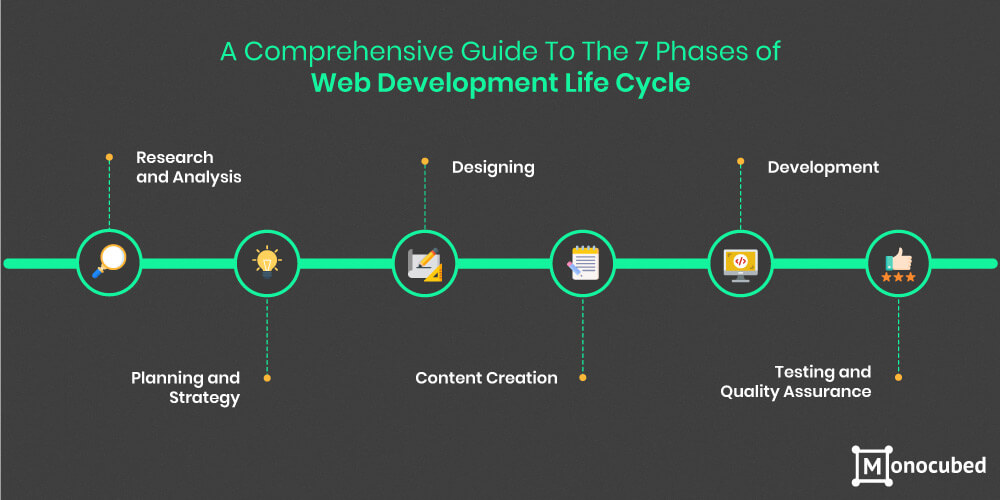
The 7 stages of web development cycle are –
- Research
- Planning
- Designing
- Content creation
- Development
- Testing
- Maintenance.
The 7 Phases of Web Development Life Cycle
-
Research and Analysis
Most people ignore this critical step in the web development process. To ensure that your design and development is on the right path, gathering information about the project and the client is crucial.
Unless your developers have a clear idea of what they are working for and what the requirements are, they will not be able to provide the right solution.
Some of the common questions to ask yourself or your clients in the information gathering stage are-
Purpose:
- What is the purpose of the website?
- What type of website/app will it be – informational, commercial, product, or service-based?
- What is your target audience?
Requirements:
- Is there adequate demand in the market?
- Why do users need your website?
- What requirements of the consumers are you trying to fulfill?
- What are the non-negotiable requirements for the website?
Expectations:
- What do you expect the look and feel to be?
- How and what will the website generate for your business?
- What features will the user expect from such an application?
- What are some features you wish to include?
During this phase, it is important to visualize what type of people your website is going to be catering to. Taking into consideration their age, gender, preferences, and needs, set goals and generate requirement elicitation documents. Many times, conducting free online survey and getting user’s feedback on what problems they are facing and what solutions they are looking for proves beneficial.
You need to analyze your web app ideas and see if it feasible and profitable.
If this step is ignored, all the remaining stages in web development become irrelevant and cannot produce the desired outputs.
Wondering if Your Web Application Idea Will Work?
Let’s validate your idea. With thorough research and market analysis, we can help you define your project scope and check the feasibility of your idea.
-
Planning and Strategy
The website development plan involves strategizing all the aspects of the website including design, technology, content, and marketing. Based on the information gathered and analyzed in the last stage, informed decisions are made about the structure and features of the website.
In the Planning phase, a dedicated team is formed with each member having a defined role and delegated with clear tasks.
Deciding on the content structure, wireframe (schematics and rough designs), choosing the technology stack and software development methodology are important decisions to take before website creation.
Technology stack is a set of programming languages, web frameworks, and software that are used to build any web app.
Creating a sitemap, estimating timelines, defining deliverables, and allocation of resources are also essential parts of the Planning phase. Finally, you have to decide on the branding of your website before moving on to the Design phase.
-
Designing and Wireframing
The web design stage involves designing website layout and brings in the creative UI-UX designers to the forefront.
The layout involves designing a rough sketch, which may be graphical, to get a feel of the design of the website. The purpose of the layout is to present an information structure, enabling a visual tour of the content and base features for your clients.
The wireframe designed in the last stage is transformed into buttons, tabs, menus, dashboards, colour themes, typography, and graphics to create a base layout of the website.
Keeping in mind the target audience research, design an interactive website that caters to their preferences and demands. Make sure your website or application does not become mundane. Include graphics, colors, and other media to attract users without deviating from the branding and purpose of your website.
-
Content Creation
Eventually, content is king. If you are unable to communicate with your customers and readers, no amount of fancy design can help you.
Creating a communication channel through the user interface is the main aim of the content creation stage.
Content writing involves providing relevant information about your company in an easy-to-understand, attractive manner. Adding calls-to-action, creative headlines, formatting, line editing, writing, and updating texts go on throughout the web development lifecycle.
This phase develops the branding and marketing of your site or web app and lets you define your website purposes through content, which you can automate by using AI content writer.
Content is the only way to interact with end-users and convert them into customers, so make sure to pay due attention and focus on user’s problems and what solutions you can offer.
-
Code and Development
The development phase involves the actual building of the website. Developing the client-side and server-side of the website is accomplished in this stage. It is the most time-consuming part of the website development life cycle.
-
Front-end Web Development
To develop a web page, the web design process is decided in the early stages to transform into interactive elements on the web page. Web designers integrate components and functions to the website skeleton, using web frameworks and development tools.
HTML, CSS, and a scripting language, generally JavaScript, are used by the web designer to create a user-friendly site. For a majority of web apps, Bootstrap and Foundation are preferred for frontend development using HTML and CSS.
For JavaScript, several frontend frameworks are available in the market. (Read our blog on the best frontend frameworks for web development for more information.)
If you want to keep up with the latest market trends, a mobile-based counterpart of your website is also recommended. Using mobile-friendly elements in your website design or developing a mobile application is a good option.
-
Back-end Web Development
This phase involves developing the actual features of the web app. While the frontend designs the visual elements, dealing with the user side, the backend codes instructions to make each element perform the necessary functions.
Server-side encompasses the process of developing the server-side app, creating databases, writing the application logic, and integrating server and client-side functions. Developers use several technologies and programming languages in this stage.
Recently, Search Engine Optimization (SEO) is also added to the list of tasks of backend developers. Including these features can attain higher rankings for your site in search engines like Google.
Want to Develop an SEO-friendly Web App?
All you need to do is talk to us. Develop an SEO-friendly web app to attract maximum customers and increase your online business manifold.
-
-
Testing and Quality Assurance
After the website is developed, a set of rigorous tests are conducted to eliminate any bugs in the system. The QA team performs repeated testing methods such as Unit testing, Stress testing, Integration Testing, and Load testing meticulously, checking the functionality, usability, compatibility, and performance of the web app.
Project consistency is important to have a well-functioning site that provides a seamless user experience. Testing the working of all features on all devices and platforms is also crucial. Comprehensive testing at final stages of development ensures that the app works as intended.
Apart from this, making small additions such as plugins and SEO-optimization to ensure a smooth deployment. Testing Engineers and developers work together in a loop till the QA team ensures the final website is ready to be deployed to users.
We recommend starting with the testing process as early as possible to avoid loss of money and time in the later stages. Let the QA team develop tests simultaneously while doing wireframing. This way you won’t require multiple iterations of testing and developing and also prevent any major design changes.
-
Deployment and Maintenance
Once you receive the stamp of approval from the QA team, the website or app is finally ready for deployment. Using File Transfer Protocol, the app is hosted on the web servers and is available to the viewers.
But the work is not over. Continuous feedback from user interaction lets you know the scopes of improvement. Accordingly, the web application development life cycle is executed to make the necessary modifications.
Apart from this, regular maintenance and updates are absolutely crucial to keep the site functioning perfectly and engage new users.
Many times, if you are hiring a web development company or custom website developers, the day-to-day maintenance of your website can fall into your hands. Ensure that you don’t neglect post deployment maintenance services in such cases.
Every phase of the programming life cycle of web development is significant, no matter how small or big the project is.
Although coding is a very important aspect of any software development project, it is also important to not neglect other steps of web development such as design, content generation or security checklists, or quality assurance team tests.
Website development lifecycle is a constant journey that can be made better every day.
Wondering how much your web project will cost? Read our complete guide on web app development cost to estimate your budget.
Frequently Asked Questions
Which is the most important phase of the web development life cycle?
All the phases of website development process are equally important. If there is a lack of effort in any of the phases, be it coding or maintenance, the website is affected. But the first stage is generally considered to be crucial as it involves understanding the client’s requirements and starting with the wrong foot, which could lead to months of work down the drain.
How to convert an idea into a good website?
For designing a good website or web app, it is important to have proper research backing a good idea. With the strength of a clear business idea, proper research, a strong team of developers, and rigorous testing methods, you can easily create a high-performing site. It is also important to keep track of web development trends and stay up-to-date with your website design.
Are websites and web apps different?
Yes, they are different technologies that work over the internet. While websites are a collection of web pages that work on a web server, a web app is a software application that can be accessed through web browsers, but its tasks are performed on an application server. But the software development life cycle remains more or less same for both web applications and websites with some minor adjustments.
Conclusion
Web application development is a complex process that requires following a set course of steps to ensure adequate results. Each company deviates from the standard web development timeline, adding or removing relevant phases according to their project.
You can modify the web development process according to your project management strategy. But gathering relevant data and adequate planning is important for any website development project.
Want a dedicated web development company that understands your needs?
You can contact Monocubed for guided assistance from our expert development team in developing the perfect custom website for you.
 By Jeel Patel
By Jeel Patel