Wondering which type of web app is suited for your buisness?
Looking for a mobile-freindly, high speed web solution?
Then you should consider using Single Page Applications or SPAs. Single-page applications are a remarkable tool for making amazingly unique and engaging experiences for your users.
Be it a social media networking site like Facebook, or an email service serving 1.8 billion users such as Gmail, an SPA can help you turn your buisness around.
But what is single page application? How does it work? Are they different from traditional website and web application?
In this blog, we provide you all these answers and more to help you understand everything about single page apps.
Table of Content
What is A Single Page Application?
A single-page application is an application that interrelates with users by vigorously rewriting the existing web pages with novel data from the webserver, instead of the default technique of the browser running a completely new page.
The objective is to have quicker transitions that can make the site feel more like an inherent application.
In a SPA, all the required HTML, JavaScript, and CSS code is either recovered by the browser or suitable resources that are robustly loaded and added to the pages as required. This generally happens in reply to the user’s actions.
The page does not reload at any point in the procedure and does not transfer the control to an alternative page, though HTML5 history API or the location hash can be utilized to offer the navigability and perception of distinct logical pages in the web application.
This question might arise in your mind: ‘Do you need a web app or website?’
From a web app vs website, we can gauge that if you operate a small company, you just require a brochure or boutique website that conveys your brand concisely.If you are having a popular business, you must have a tailored website to exhibit your services or products to your customers.
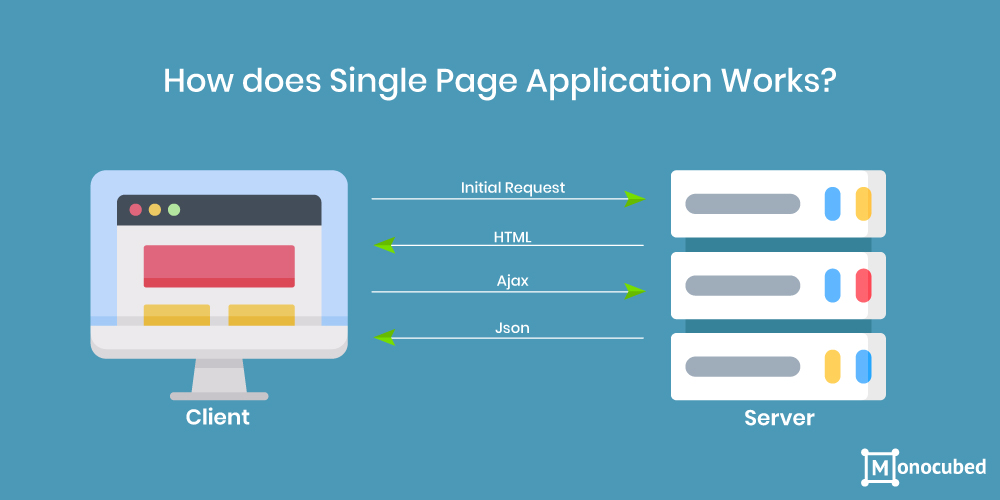
How does a Single Page Application Work?

Single page application architecture is pretty straightforward. It contains the server-side and client-side technologies and there are three choices to select from as depicted in the diagram below:
-
Server-side Rendering (SSR)
- The browser directs a request for the HTML file from the server.
- The server procures all the desired data, extracts the application, and produces the application’s HTML file on the fly.
- The users see accessible content.
- The single page application framework is what adjoins the events, creates virtual DOM, and executes further actions.
- The application is ready to use.
Server-side rendering can opt as it associates both the promptness of the single page web application and does not overload the browser of the users, making the app rapid.
-
Client-Side Rendering (CSR)
- The browser leads a request for an HTML file from the server.
- The server replies rapidly with a simple HTML file, along with scripts and styles linked.
- The users see a blank page or certain loader image while JavaScript is performing.
- The application procures the data, generates the views, and inserts it into DOM.
- The application is ready to use.
This can be an alternative for simple-looking websites.
But you must keep in mind that interpreting the data on the client-side involves many resources from the device and this might overload the user’s browser.As a consequence, this choice can prove to be sluggish as compared to all three alternatives.
Also, if you have a website that has high traffic, CSR would be preferable, as it would deliver the information to users without talking much to the server.
But if you require social sharing alternatives, remember that all the pages in CSR typically have a similar open graph and values, hence you must employ server-side rendering or static site generators.
-
Static Site Generators (SSG)
- The browser directs a request for the HTML file from the server.
- The server then replies speedily with a previously organized HTML file.
- The users see the page.
- The application draws the data, produces views, and inserts it into DOM.
- The application is ready to use.
It is considered to be fast and a good option, but bear in mind that if you have active content on your site, static site generators (SSG) would not be your best support because they are more useful for static pages.
Create Your Custom Web-based Solution
Be it a complex eCommerce solution or a simple landing page, we can help you develop a custom SPA solution. Let’s discuss.
Single Page Application VS Multi Page Application – 8 Major Differences
Below is a comparison table to help you understand the differences between single-page and multi-page web apps.
| Single Page Application | Multi Page Application | |
|---|---|---|
| Definition | Single Page Apps are web applications that have a single web page. The browser only reloads particular sections of the page when it receives user requests. | Multi-page web apps are web applications that include multiple web pages. They are reloaded when the user navigates or requests new information. |
| Speed |
|
|
| Cross Platform | SPA is cross-platform. The backend code of web apps can be used for creating a mobile or desktop application. | MPAs can be cross-platform if built using the right frameworks but the same code cant be reused for developing mobile apps. |
| Offline | Works offline once loaded as it can cache | Requires internet connectivity to function |
| Memory Leaks | SPAs can run for hours on the user’s device. This can lead to high memory consumption | MPAs have a lifetime of minutes as they will be reloaded. Less chance of memory leaks. |
| Security | Hard to secure SPAs against cyber attacks | Can be protected against vulnerabilities. |
| Code Separation | Backend developers and frontend developers have separate and independent code bases. | There is not a clear separation between frontend and backend. |
| When To Use |
|
|
| Examples | PayPal, Pinterest, Gmail, Facebook | eBay, Amazon, Google Docs |
Now that you understand how SPAs work, how they are different from multi-page apps and when you should use SPAs, let’s look at some web frameworks used by frontend developers to develop efficient SPAs
Web Frameworks for Developing SPAs
Several frameworks have diverse work backgrounds, but the top three frameworks for single page web apps are React, Angular, and Vue.
To develop a single-page app, you require HTML5 and AJAX to form responsive pages while React, Angular, and Vue are accountable for managing the ‘heavy lifting’ on the client-side of SPA.
-
React.js and Single-Page Applications
React.js was developed in 2013 by Facebook and is the frontend technology for a lot of single-page web applications as Facebook, WhatsApp, and Instagram. Further, Uber also utilizes the React.js library for its products.
From the three SPA frameworks, React has the most substantial amount of contributors on GitHub which aids to stay up to date with the several tasks the developers team faces every day.
React is an appropriate choice for those who are getting started with the JavaScript front-end frameworks as well as start-ups and flexible developers.
Additionally this JavaScript library presents worthy integration choices with several other frameworks and technologies, which is very supportive when you are working on a project with a giant environment.
-
Angular and Single-Page Applications
Angular was invented by Google in 2010 and is the oldest JavaScript framework out of the three.
Owing to TypeScript, Angular is a great choice to utilize by huge teams of developers and some businesses already employ this technology in their other available products.
It is more mature and has a great number of contributors on GitHub. Among the consumers that exercise Angular for their single-page applications are Google and it’s products like Google Drive and Gmail and Wix.
As an Angular app development company, we use Angular in a lot of our projects ranging from SPAs and progressive web apps to enterprise-level web apps and mobile apps.
-
Vue.js and Single-Page Applications
Vue is the newest of the three single-page application frameworks, formed in 2014 by an ex-Google member Evan You. Though no large establishment supports its growth, Vue has managed to have an escalation in its popularity.
Presently, companies such as Baidu, GitLab, and Alibaba employ Vue.js for their requirements.
If you favour flexibility and simplicity in front-end frameworks, then Vue.js is a better option. Moreover, it is the most lightweight of all three frameworks.
Examples of Single Page Application
The most popular examples of SPA are Netflix, Facebook, and Gmail which are commonly used globally. Companies are using SPAs developed on frameworks like React and Angular to build scalable experiences.
-
Netflix
The prevalent entertainment streaming service employs the React framework to permit its users to seamlessly have access to TV box sets and movies without going through much lag.
If you observe how much quantity of data is being streamed on Netflix, and by how many users, it is reasonable to say that SPA approach of Netflix takes the complete benefit of this method.
-
Facebook
The news feed of Facebook is one instance of a single page web app.
Precise chunks of content are loaded on the page when you scroll through the past videos or click on various buttons. You do not have to leave the page in order to endure the experience.
-
Gmail
As you click on your messages in your inbox, the browser remains on the same web page.
“For the first three web pages of navigation, the application will be on the same URL and vigorously add the novel content as you click through,”
-Jeannie Warner, security manager at WhiteHat Security.Want to Develop a Social Media Network?
All you need to do is talk to us. Get your idea validated and start developing a custom, high-performing social media web app.
Advantages of Using A Single-Page Application

-
Caching Competences
A single-page application can cache local data effectively. SPA directs only one request to the server and then stocks all the data it obtains.
Then it can utilize this data and function even while being offline. If any user has reduced connectivity, the local data can be synchronized with the server whenever the connection permits.
-
Fast and Receptive
As single-page applications do not update the complete page but only essential content, they meaningfully enhance the speed of the website. Most of the resources (CSS/HTML/Scripts) are only loaded once through the duration of an application. Only the data is conveyed back and forth.
This is a huge benefit, and according to a Google study, if a page requires more than 200 milliseconds to load it can have a possibly high impression on the sales and business.
-
Debugging With Chrome
It is easy to debug SPA with Chrome as these apps are built on the frameworks like Angular and React developer tools.
Such frameworks have their Chrome developer tools that can make debugging much easier as compared with multi-page application (MPA)
Moreover, SPAs permit you to observe network procedures and examine page elements and data connected with them.
-
Linear User Experience
SPAs present its users with an easy linear experience.
These web applications like Saucony, for instance, comprise a perfect beginning, middle, and finish. The Saucony web application development offers an outstanding interactive user experience utilizing parallax scrolling and astonishing transitions and effects to display the whole customer journey.
With SPA, scrolling is suitable and incessant; there is no requirement to click on infinite links. Certainly, the scrolling trait of SPA makes them impeccably suited for the mobile users who have become habituated to scrolling.
Disadvantages of Using A Single-Page Application

But with all the above-mentioned single page application advantages, it also has some disadvantages that you must consider. Let’s understand them:
-
Browser History Not Stored
A SPA does not save the visitors’ jumps between the states. This refers to the fact that when the users click the back button, they will not go back. A browser simply takes the user to the previous page, not to the previous state in an application.
To resolve this issue, there is an HTML5 History API with which the developers can prepare the SPA frameworks. The History API presents the developers’ access to the browser’s navigation history through JavaScript frameworks.
-
SEO optimization is Tough
Some individuals are of the view that SPAs render reduced SEO optimization. This is the reason that single-page applications function on JavaScript and download the data on request from the client-server.
The URL does not certainly change and diverse pages do not have their exceptional URL addresses. It is difficult to optimize the websites for search engines as most of the pages cannot be scanned through search bots.
In recent times, Google launched a novel scheme to upsurge single-page application SEO optimization. Google currently indexes active pages.
For this, the developers have to make sure that the JavaScript files can be indexed through Google as it executes them in its crawler.It also requires that the website utilizes HTML5 mode in the URL arrangement.
-
Vulnerable to cyber attacks
Single-page applications are less protected from cross-site scripting (XSS) attacks as compared to multi-page apps. Utilizing XSS, hackers can insert clientside scripts into web apps.
One security trouble is the disclosure of sensitive data.If developers are not cautious about what the data is contained in the initial page load, they can simply send data that should not be exposed to all the users.
The complete SPA approach is not normally visible in browsers, which can deliver an untrue sense of security.
One more motive that SPA can be insecure is the absence of access control at the operational level. Since the developers move characteristics and logic off the server and out to the client, it is easy to present a client with access to functions that it should not be permitted to employ.
If you want to combine some functionaqlities of single page application like mobile-friendliness and faster load times with SEO-friendly and better security features of multi-page application, Progressive Web Apps (PWAs) are a good option. You can read our comprensive guide on Progrssive Web Apps for more information.
Frequently Asked Questions
What is a single page application?
A single-page application is an application that interrelates with the users by robustly rewriting the existing web pages with novel data from the server, instead of the default technique of the browser loading complete new pages.
What is the advantage of using single page applications?
The main advantage of a single-page application is its speed. Most of the resources need HTML, CSS, and Scripts and are loaded at the launch of the app and do not require to be reloaded during the practice. The thing that alters is the data that is conveyed to and from the server. As a consequence, the app is very receptive to user queries and does not have to pause for client-server communication.
What is an example of single page application?
Single page applications are an incredible tool for creating engaging and exceptional experiences for users. Facebook is one of the most popular example of Signle Page application today. Some other single page application examples are Google Maps, Gmail, Netflix, Airbnb, Paypal, and Pinterest.
Conclusion
Single page applications fit seamlessly for developing robust platforms with minor data volumes.
Additionally, a single-page app is perfect as a base for future mobile app development. SPAs are about providing an exceptional UX by trying to replicate a natural setting in the browser – no page reloads and no additional wait time.
This pattern is outstanding for social networks, SaaS platforms, and closed communities where search engine optimization does not matter.
Contact Monocubed, where we understand and define the technical requirements of your project and would deliver a dynamic solution.
 By Jeel Patel
By Jeel Patel