Angular is one of the most popular web frameworks, being an essential part of the JavaScript Big 3 – React, Vue and Angular. It is a full-fledged package for frontend development, with excellent MVC architecture implementation, directives, two-way data flow and dependency injection.
- Are you confused if Angular is right for you?
- Wondering if your website will be successful?
- Want to know which companies use Angular?
We are here to clear all doubts. As an Angular development agency, we get such questions from our clients a lot.
To clear your confusion, we have presented a list of the most popular websites built using Angular. We will review all the features that have led to the success of these websites and why such huge companies have chosen AngularJS.
But first, a brief introduction to Angular and why so many businesses gravitate towards it for their frontend needs.
Table of Content
A Brief: What is Angular Framework?

Angular is an open-source JavaScript framework developed by Google for the frontend development of dynamic web pages.
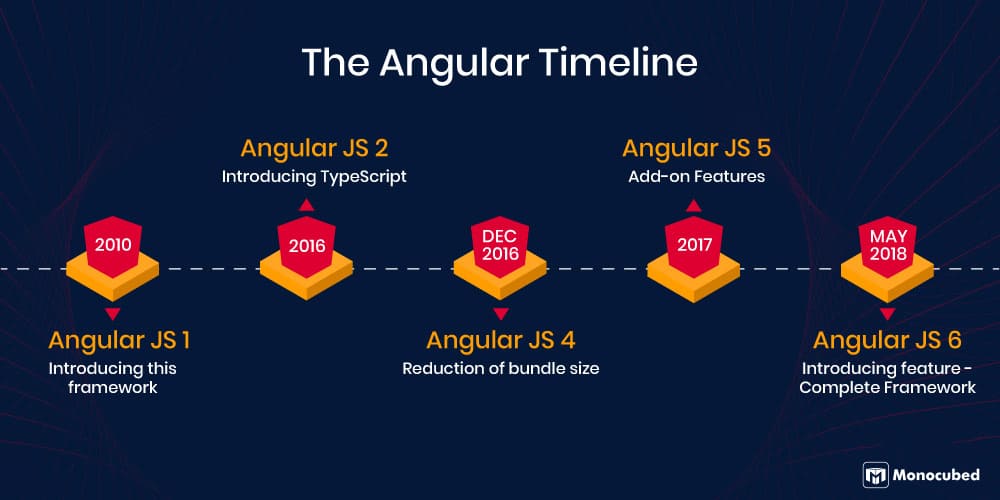
Initially, it was released as Angular JS but underwent massive redesigning, and a new version, Angular 2+ or Angular, was available in 2016.
Angular is a leading frontend framework for developers wanting to create a user-driven web application. Angular websites are responsive, feature-rich and easy to navigate.
Website development is made easy with the functionalities offered by Angular. With features such as MVC architecture, HTML templates, bidirectional data flow, and extendible template language, web developers can develop dynamic web applications quickly.
Angular also allows for the development of cross-platform apps using responsive design. It offers code reusability and code portability so developers don’t waste time rewriting the same code for different platforms.
Wondering who uses Angular in their websites and web apps? Take a look at the 10 best companies that use Angular.
10 Popular Websites Built With Angular Framework
Be it the food industry, finance sector, eCommerce platform or email services, Angular is being used worldwide for developing all sorts of websites.
Because of its high performance and robust features, Angular caters to all organizations and enterprises of every industry. Its ready-to-use components, robust ecosystem, and extensive libraries prove to be an efficient web development tool.
The following companies have successfully designed their websites with Angular, providing user-rich interactive websites.
-
Google
Developed by the team of developers at Google, it is no surprise that the company uses Angular in many of its products.Some popular Google products using Angular to create sleek websites that draw users in are –
- Google Play Store
- Google Voice app
- G Suite homepage
- Google Open Source
- Google Play Books
- Google Arts and Culture, with smooth transitions of pictures, videos and text is an immersive website you can spend hours on.
- Google.org website, which uses technology for humanitarian movements, is an exceptional example of Angular’s powers.
You can look at the full list of Google services and products made with Angular at – Made with Angular.
-
Gmail
Gmail, the mailing service app by Google, deserves another paragraph to talk about the extensive range and prowess of Angular.What is so amazing about Gmail?
- It is a simple single-page app but supports more than 1.5 billion users daily.
- It is a single HTML page, but it renders data on the frontend in real-time as new emails and messages are delivered.
- It supports Hangouts messaging
- Other fantastic features such as mail drafting with built-in syntax and grammar, spell-check and predictive texting.
Gmail is one of the best Angular application examples. It showcases how to provide great performance even while handling such heavy traffic. All in a single page app!
Want to Develop a Web App like Gmail?
All you need to do is talk to us. Get your idea validated and start developing a custom, high-performing single page application like Gmail.
-
Microsoft Xbox
Like Google, Microsoft uses Angular in a multitude of its products and services.This is a list of some websites developed with various versions of Angular-
- Microsoft homepage
- Microsoft Azure
- Microsoft Flow
- TimeFind
- Microsoft support page
But the best of all Angular websites of Microsoft is – Xbox.
The official Microsoft Xbox website built with Angular is sleek, immersive, and very attractive.
Providing a collection of games, it has smooth navigation with a touch of fantasy for younger audiences. It handles huge traffic while providing a seamless experience for users.
-
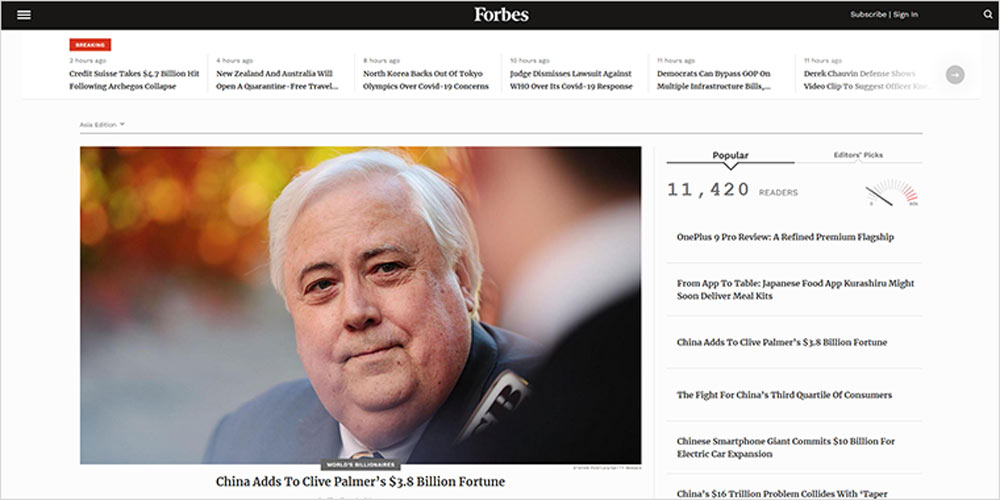
Forbes
Forbes is probably one of the most esteemed business magazines in the world. The featured articles of this hundred-year-old magazine-turned-global-media-company are religiously followed globally.Using Angular for Forbes.com provides the website with a breezy professional look.
Angular provides a highly performative and responsive website, supporting lots of information, ease of reading, and cross-platform usage.
-
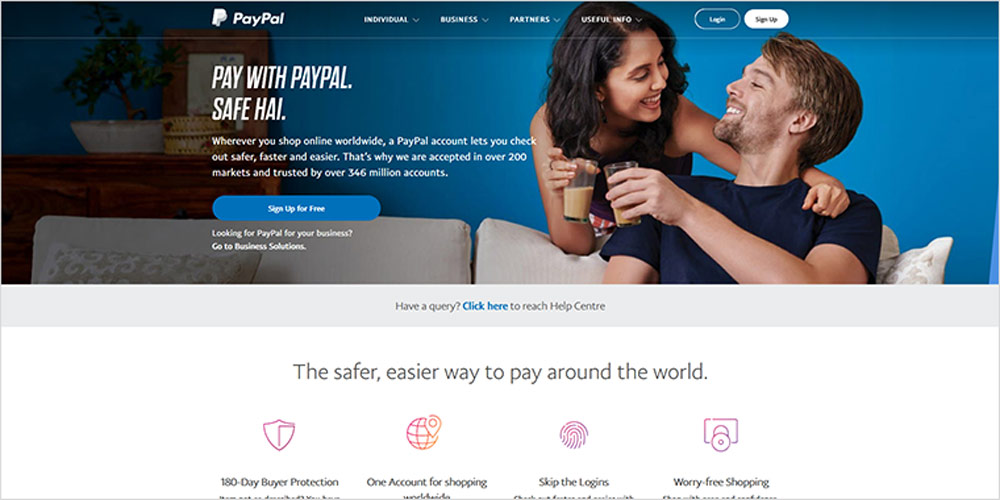
Paypal
PayPal is a trusted online payment company, being used all over the world. The company employs Angular to develop state-of-the-art security measures.Both the website and mobile apps of PayPal are designed using the AngularJS framework and have proven to be efficient in handling real-time transactions.
The online transfer system is safe, secure, and extremely easy to use, even for people unfamiliar with online systems. With checkout.js, an Angular tool, online money transfers can be completed within just a few steps.
PayPal also avoids integrating other third-party payment sites for authentication or viewing receipts like in other online transfer applications.
-
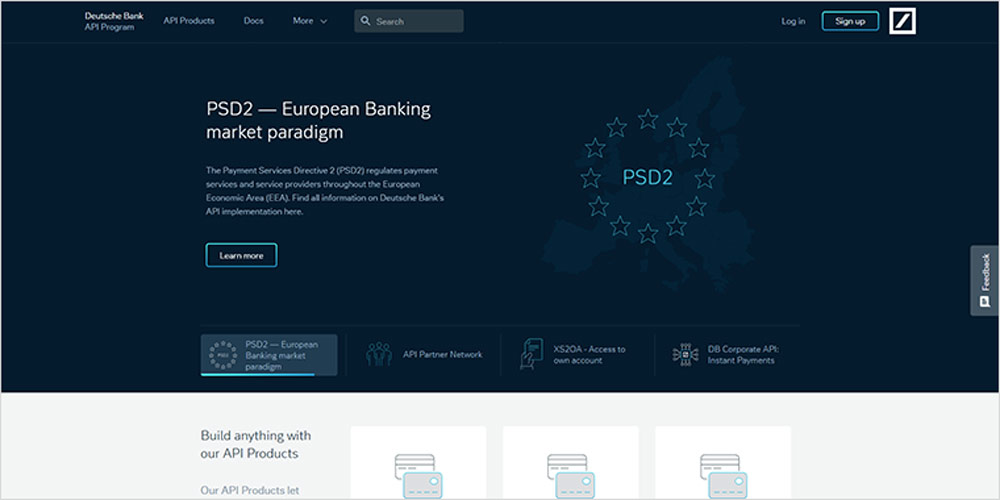
Deutsche Bank
Deutsche Bank AG, a German multinational company that offers investment and financial services, is another example of an Angular website.It uses AngularJS for the front page of its developer portal.
This developer’s portal provides access to the Deutsche Bank API program, which developers can use to integrate the transactional systems into their web software.
-
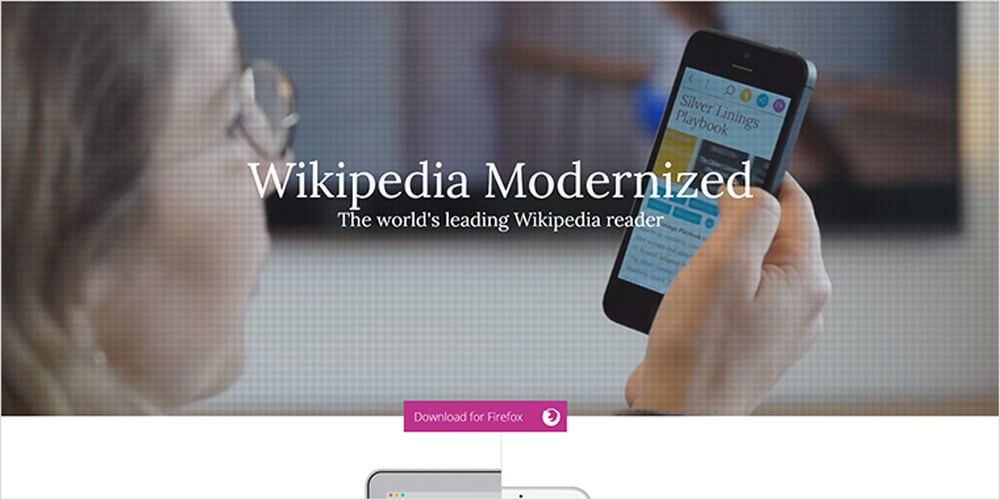
WikiWand
Wikipedia is loved by all. But we all have found the design to be very hard to read and distracting and basic at times. WikiWand provides a modern touch to Wikipedia pages.Acting as a wrapper design over Wikipedia, WikiWand modernizes the wiki’s boring design structure, adding a new menu, dashboard, and some other navigational features to enrich the user experience.
WikiWand completely revamped the old wiki pages using Angular technology to extend the functionality of Wikipedia pages. It is now more readable and easy to navigate and offers a seamless user experience.
-
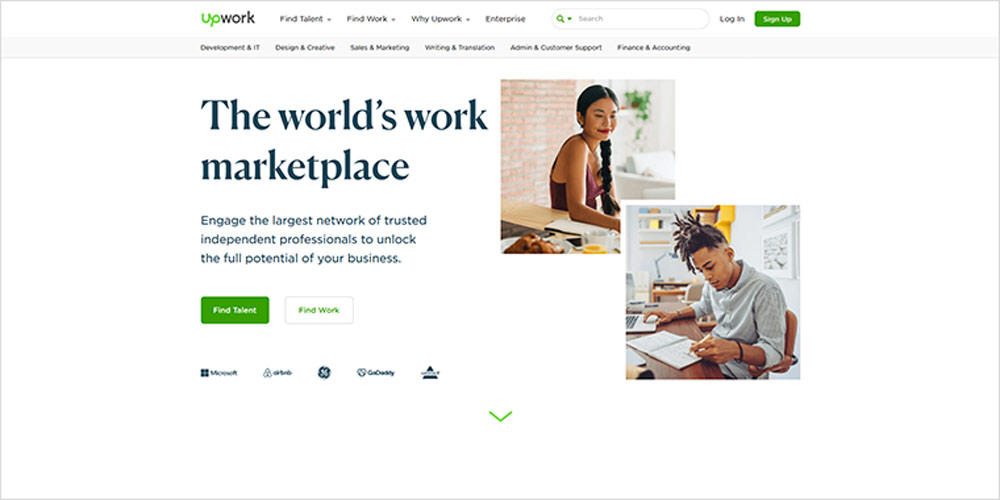
UpWork
UpWork is a freelancing platform that connects people to complete a project or conduct business. Companies can interview, hire, work and even pay freelancers completely online.The web application of UpWork uses Angular to offer features such as in-app calling, payment getaways, and testing.
With a thriving community of over 18 million users and 5 million registered clients, Angular is the robust high performing solution that companies like UpWork need.
-
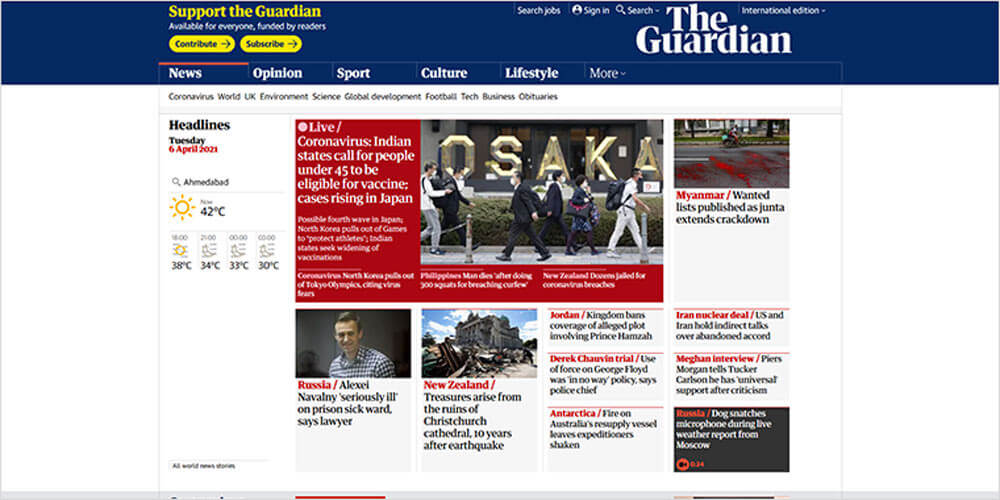
The Guardian
The Guardian is a UK-based newspaper that is considered to be a pinnacle of journalism. Providing trustworthy news from all over the world, the Guardian website reaches thousands of people daily.With AngularJS, the team of developers designed a highly readable and accessible web app that offers world news to all its readers.
-
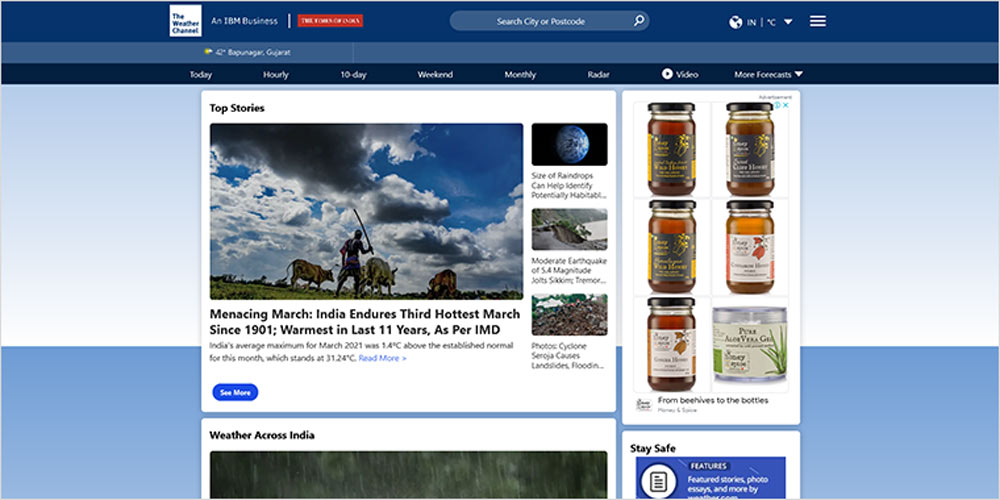
Weather.com
A weather forecasting platform, Weather.com is one more website that uses Angular to integrate multiple geo-locations into the website.Along with predictive weather forecasts, the website also provides daily news, live broadcasts, and accompanying factoids, and entertaining content.
Wearther.com has a simple, straightforward design of multiple blocks but provides an array of weather-related information. It also includes ultra HD videos of aerial shots and other news.
Recently, this Angular website has also included daily updates on CoronaVirus related news and safety guidelines.
These are 10 of the most successful Angular websites that have attracted users with a simple design and flawless services.
But before you decide if you want to continue with Angular like these giants, it is important to understand why are these companies using Angular and what features it provides that can help you with your project.
Why Use Angular For Website Development?

-
Complete Frontend Package
AngularJS is considered to be a complete website development tool. Compared to other JS frameworks, it is an integral part of the MEAN stack technology.
The MEAN stack –
- MongoDB – a highly popular NoSQL database store for database management
- Express.JS – a backend JavaScript framework for developing the backend middleware
- Angular – a TypeScript framework for frontend development
- Node.JS – a JS framework that acts as a runtime environment.
The integration of technology for each task, be it in query management or server maintenance, covers all aspects of software development. Angular has the working functionality of a full-fledged web tool. It is, therefore, without doubt, a choice for many tech giants.
-
MVC Architecture
AngularJS has one of the best implementations of the Model-View-Controller architecture. It clarifies the different layers and maintains a steady flow of information between all the layers to eliminate redundancies and ensure data consistency.
-
Directives
The directive was first introduced in Angular JS, and its usability has increased with each update. Allowing developers to extend the functionality of HTML components, the directive manipulates the behaviour and data of DOM (Document Object Model) trees.
This way, you can create richer user interfaces and offer a user experience. Plus, Angular websites also have high speed and performance due to the use of directives.
-
Data Binding
Angular employs two-way data binding, meaning it is easier to maintain consistency across different layers. It helps to have a bidirectional flow of information between the various components.
The two-way binding automatically syncs any modifications across the View and Model layer. This ensures that the different layers are always kept in sync without any extra effort or cost.
-
Cross-Platform
Angular is a cross-platform development solution. You can develop a variety of solutions for different platforms such as a progressive web app(PWA), native mobile app, desktop application.
In addition, Angular is also supported by many popular operating systems like macOS, Linux, and Windows.
-
TypeScript
TypeScript is one other great feature of Angular that helps increase productivity by enabling repetitive template usage.
Angular 2 is a completely refurbished version of AngularJS and uses TypeScript for all internal coding.
With high error detection rates, AngularJS developers can spot bugs in the code while typing. Correcting syntactic errors while typing improves productivity and cuts down the testing time.
-
Built-in Support
Angular has a vast amount of built-in libraries that provide code snippets and components of some common tasks. Core libraries like RxJS that are inbuilt with the Angular-CLI project make it easier for developers to work.
It also has many API-specific and front-end libraries to access and work with, removing the need for installing external plugins or component libraries to extend functionality.
Looking for an Experienced Angular Developer?
Hire Angular developers for your web development project. You will get flexible timings, open communication, privacy and complete control of the project.
When To Prefer Angular For Your Project?
Angular is no doubt a very versatile JS framework, being used in developing native and hybrid web app development.
Websites and web apps of all kinds can be developed using the framework. But it is important to pick Angular only when it suits your project requirements.
-
When developing large-scale dynamic applications
Large-scale Angular apps with complex architecture and dynamic elements are more maintainable. This is because AngularJS divides large amounts of code into manageable and reusable components.
Plus, code reusability helps in cutting down developing time. As long as you keep an eye on your digest cycle, you can build high-performance AngularJS websites.
-
When developing PWAs and SPAs
When developing Progressive Web Applications(PWAs) and Single Page Applications(SPAs), including AngularJS in your technology stack is highly recommended.
The Typescript-based framework allows developing a PWA via JSON configuration without building the whole program from scratch.
-
When you require cross-platform development
Angular JS is apt for building a cross-platform web app. Along with being mobile-friendly, the framework also works exceptionally well for desktop apps.
If you plan on launching your website or app across multiple platforms, we recommend using Angular for app development.
With one of the first frameworks to combat issues of migration to smartphones, Angular provides a solution for working with small screens and handling navigation using hand gestures in smartphones.
-
When you have a massive team of developers in a single project
When many developers work on the same project, maintaining and error removal becomes a hectic task. If your team of developers has experience working with TypeScript technology and already knows Angular, it is the best choice.
With its easy flow of data and structured architecture, Angular will help maintain consistency and avoid a world of testing and debugging problems.
Angular is a complete framework with extensive libraries suitable for projects involving large teams and complex long-term app development.
Frequently Asked Questions
Is Angular dead?
With the numerous JavaScript frameworks and libraries available in the market, developers now have more options, and thus Angular is no longer a one-stop solution. Thus its popularity has been decreasing over the last 2-3 years. But many companies still use it for its various advantages, such as TypeScript enabled, reusable templating, and a complete package for creating large-scale web applications.
Should I use AngularJS for websites?
AngularJS and Angular are both good choices for web and mobile development. AngularJS should be preferred when developing dynamic single-page applications, and Angular 2 is a more viable option for complex apps that work on multiple platforms.
Is Youtube made with Angular?
Youtube is a video-streaming company that uses Angular and AngularJS for the development of their products. YouTube TV offers a platform to watch TV channels over the internet, and the YouTube app for PlayStation is both developed using the Angular JS framework.
Conclusion
Popularity is an excellent measure of the success of a website. All the Angular websites and web applications mentioned in this blog are among the most successful ones on the internet.
With the many features it offers, Angular is sure to satisfy all your development requirements, and you can create a well-functioning AngularJS apps.
Contact Monocubed for developing the right web solution for your company. Our team of Angular developers can provide expert guidance throughout the web app development process if you require assistance.
You may also consider subscribing to our newsletter if you would like to receive daily blogs on web development.
 By Jeel Patel
By Jeel Patel