Today the attention span of users is mere seconds. So when businesses develop their web applications and websites, the design has to be striking enough to make an impact on users and grab their attention within those 2-3 seconds.
For attractive UI design, you need the right libraries and frameworks that make your web applications look modern and professional.
Vue.js framework is the perfect choice because it allows you to use your creativity and make your mark in the world. It is one of the fastest-growing JavaScript frameworks, and for a good reason.
It has a fantastic collection of external libraries and frameworks that make developing applications quick and easy, without any prior experience.
Here, we have compiled a list of the 10 top Vuejs frameworks to create modern, sophisticated apps to grab users’ attention and compliments.
Table of Content
What are Vue.js Frameworks?
I know what you’re thinking; Vue.js in itself is a framework. So what are Vue frameworks, and why do we need them?
Vue has grown into a massive web application framework with an extensive ecosystem including many features, libraries, and components. To make it easier to develop, the multitude of Vue users have created complementary libraries and frameworks.
These Vue frameworks provide building blocks that make the developing process much simpler because you can directly use them in your application. Be it ready-to-use UI elements or added support for developing various types of web apps, you have a variety of Vue js frameworks to choose from.
Read on about some of the most popular web application frameworks of 2022 used by Vue developers.
Why use Vue.js?

Although technology has come a long way since the invention of the Web, most browsers still require all code to be written in JavaScript. But it is hard work writing JavaScript codes from scratch.
That is why we have JavaScript Frameworks like Vue, React, and Angular that allow developers to reuse existing code and build their web apps around it.
Vue.js is a relatively new open-source Javascript framework that allows users to design web apps quickly. It is a lightweight progressive framework, which is easy to learn, extremely flexible, and simple to use.
Having 179,253 stars on Github, Vue is one of the most popular Javascript frameworks, surpassing even React and Angular having 163,431 and 70,544 stars each.
Many developers are shifting from Angular and React to the Vuejs framework because of its flexibility, high performance, two-way data binding, and easy integration of third-party applications and component libraries.
Want to Grab Your User’s Attention?
Talk to us and develop a rich, attractive UI-UX design using Vue that grabs your user’s attention. Let’s start designing.
List of Top 10 Vuejs Frameworks
Our developers develop custom web solutions using Vue.js libraries and frameworks for many clients. We have curated a list of the 10 best Vue.js frameworks divided into categories based on their usage and functionality.
There are-
- Vue UI frameworks that assist in creating modern responsive websites
- Mobile frameworks help build hybrid mobile web apps
- Static Site frameworks that generate static websites
- SSR frameworks contribute to developing server-side rendering applications
Let’s look at each type of Vuejs framework developers can use to create universal Vue applications.
UI Frameworks
Designing user interfaces is an essential aspect of frontend development. If your user interface is not attractive enough in terms of looks and usability, it will be impossible to maintain a steady stream of users.
Vue UI component libraries are very useful in such cases. They provide pre-designed frontend Vue components and elements you can use to design an engaging frontend.
The best UI components frameworks for Vue are
- Bootstrap Vue
- Quasar Framework
- Vue Material
- Vuetify

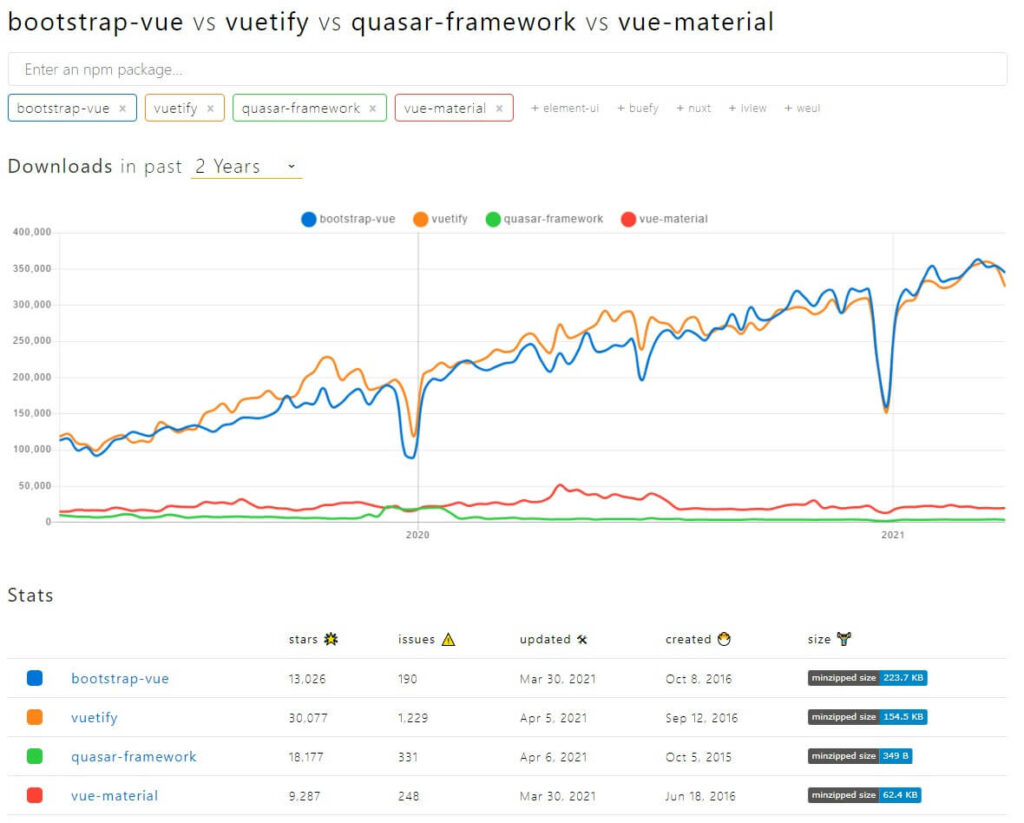
Comparing the popularity of the 4 Vue frameworks on npm trends, it can be observed that BootStrap-Vue and Vuetify are highly popular among web application developers.
Let’s look at each framework in detail.
-
Bootstrap Vue
Bootstrap is one of the most widely used open-source CSS-based frontend frameworks. Bootstrap Vue combines the beautiful UI components of the Bootstrap library with the ease and flexibility of Vue.js.
Using the Vue extension of Bootstrap, you can build responsive mobile-first ARIA website or hybrid mobile apps.
This CSS framework provides 80+ Vue components and 25+ plugins that can make creating web apps a piece of cake. It is also effortless to master with the various starter packs and ready-to-use themes.
-
Quasar Framework
Quasar is your one-stop solution for Vue.js UI development. Write a single Vue code and deploy it in the form of SPAs, Progressive web apps, desktop applications, server-side rendered applications, or hybrid apps.
The Quasar framework follows the Material Design guidelines (the best practices for UI design) by Google and has easy-to-follow documentation to help build responsive websites.
Along with unique Vue components, multiple language packs and integrated web practices also support minification and caching. Plus, it has an ever-growing community to help you along every step.
-
Vue Material
Vue Material is an extremely lightweight Vue UI component library. Inspired by Material Design specifications, Vue Material allows users to build well-designed apps supported on multiple browsers.
This Material Design component framework has an easy-to-use API, various built-in themes, and a scalable Vue UI components library that makes it the best UI framework for Vuejs.
Plus, Vue Material forms the basis of other UI component frameworks like Vue Material Toolkit and Vue Material Dashboard.
-
Vuetify
Vuetify, the Material Component Framework for Vue.js 2, is a Vue UI component toolkit.
You don’t need to be a professional to design beautiful and elegant interfaces. You can get started anytime, as it has 80+ pre-designed Vue UI components, each with customizable options and events.
It can work with SSR apps, has RTL features, allows code scaffolding, and has three pre-configured Vue Cli templates to help beginners.
Plus, it has a huge community backing and round-the-clock professional help support.
Static Framework Generators
A static site generator uses templates and raw data to generate static HTML websites. These websites load the same way every time, and thus the web pages do not have to be coded individually.
The following frameworks generate static sites for Vue.js-
- Vue Press
- Gridsome
-
Vue Press
The VuePress framework is a Vue-powered static site generator developed by Evan You. It is a perfect framework for building user interfaces for minimal web pages and single-page applications (SPAs).
Although considered as a subset of Nuxt.js, it allows markdown file compilation, default easy-to-navigate theme, and supports multiple languages.
VuePress is suitable for creating documentation and other content-driven sites.
-
Gridsome
Gridsome is an open-source performance- enhancive website deployment framework. It generates static sites with Vue.js.
Generate SEO-friendly progressive web apps (PWAs) that are super fast with Gridsome. Working with the PRLP pattern, it supports GraphQL for queries, code-splitting, lazy loading, and automated compressions of images. It is the best Vue js framework.
Want to Develop a Mobile-friendly Web App?
Start developing a mobile-friendly web application with us. We have skilled Vue developers experienced in developing PWAs.
Mobile Frameworks
Vue.js is excellent for developing hybrid mobile apps, but you can also create native mobile apps with it.
You can use the following mobile frameworks for developing applications for mobile phones using Vue.js-
- Vue Native
- Vux
- Mint UI
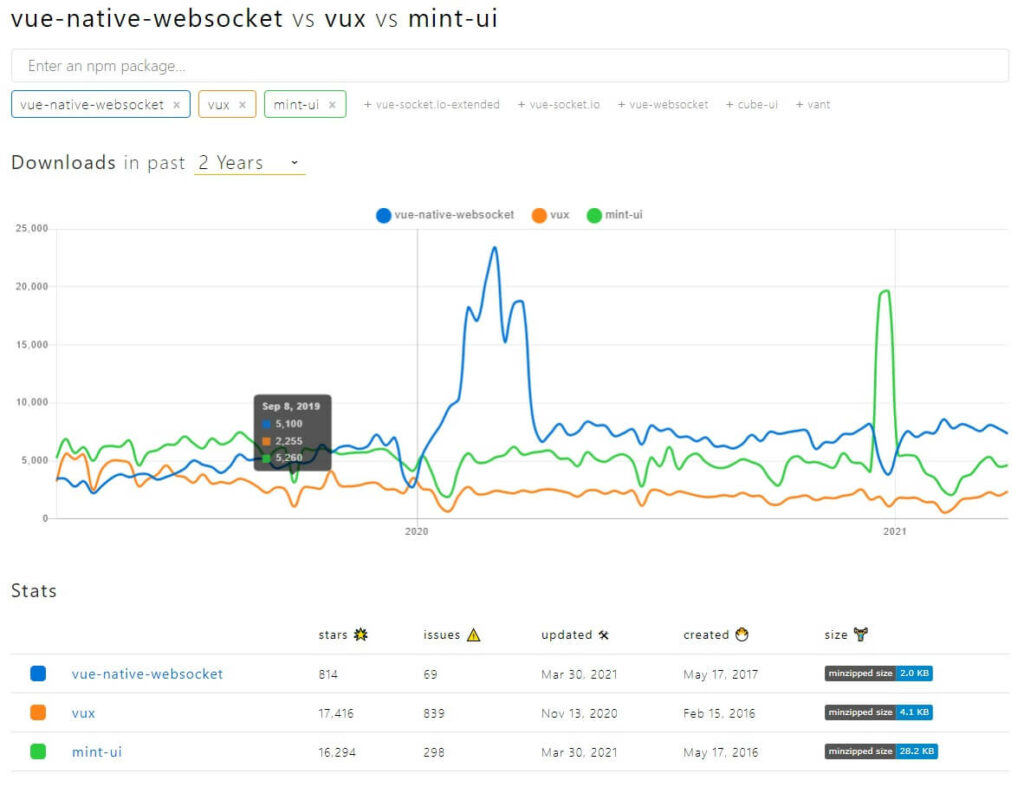
Comparison of downloads and popularity on npm trends shows that all Mint UI and Vue Native are the most popular hybrid mobile app development framework for Vue.

-
Vue Native
Vue Native is a progressive Javascript framework that is remarkably similar to React Native in its work. It’s mobile UI elements can be used to develop lightweight cross-platform native mobile applications using Vue.js.
It uses Vue CLI, virtual DOMs, watchers, and live syncing to help design reactive mobile apps faster. It uses CSS, HTML and JavaScript and thus can develop performative mobile UI apps.
-
Vux
Vux is a mobile UI component framework for Vue.js. This Vue component library has extensive UI components for mobile apps and is growing popular rapidly. The only issue – all its massive documentation is in Chinese.
-
Mint UI
Mint UI is an MIT-licenced collection of mobile UI components for Vue. It provides CSS and JS components for designing mobile applications.
Because it is Vue-based, it is pretty lightweight too and can give its users a professional ios theme for mobile web applications. Mint UI offers the essential UI components for website development that any rookie developer can use.
Server-Side Rendering
Server-Side Rendering Framework converts client-based Javascript web pages into static websites written in HTML or CSS.
The site loads on your server instead of a browser, and thus, the web pages load much faster. Since Vue.js is a client-based framework, server-side rendered frameworks make it easier to develop SSR applications using Vue.
The best SSR framework to use with Vue is –
-
Nuxt.js
Nuxt.js is a versatile framework that makes working with Vue.js easier and faster. You can use it for SPAs, static websites, and universal Vue apps. First off, it makes it easy to develop server-side rendered apps with Vue, which works on the client-server.
But it also has features such as SEO improvement, meta tag handling, preset configurations and choosing the most compatible UI frameworks like Vuetify or Vuex. These additional features make it a must-have Vue framework!
Frequently Asked Questions
-
Is Vue worth using?
Yes definitely. Vue.js is extremely easy to learn and use. It provides features like virtual DOMs, two-way data binding, an extensive UI component library, and a flexible structure. We would recommend you give it a try.
Which companies use Vue?
A lot of companies have trusted Vue for their development needs. In fact, many companies are also migrating to Vue, as it is much easier to create unique personalized websites. Google, Apple, Behance, Grammarly, Zoom, and Trivago are just a few famous companies that use Vue.js in one or more of their websites and apps.
Here are some common queries and questions answered for you. Please feel free to contact us with any other questions.
Conclusion
These are some of the most used Vue libraries and frameworks. We hope these recommendations help you in Vue js development. If you prefer using Angular, check out our list of recommended Angular frameworks.
You can contact Monocubed for assistance with all your development needs. Our expert teams of developers can help you choose the right frameworks and design applications best suited to your needs.
Do drop in comments below or tweet to us your favorite Vue frameworks that we might have missed!
 By Jeel Patel
By Jeel Patel