Developers use various tools and frameworks during software development, be it for code creation, UI-UX designing or testing. Those tools are carefully selected in the market for some kind of development process that provides hands-on productivity, especially for Angular development.
Development tools and frameworks include various types of text editors, compilers, code libraries, etc.As Angular continues to be the topmost JavaScript framework for developing mobile and web applications, the number of IDE (Integrated Development Environment) options is also increasing along with it.
The IDEs are not just limited to back-end development; in fact, some of their efficiency and productivity can be helpful in front-end development. Let’s see what IDE is and what are the best IDEs for Angular development?
Table of Content
8 Best Angular IDE for Web Development
There are various tools developed for Angular Developers, but very few tools help developers increase hands-on productivity.IDE is intended to make things easier for the developers’ work. Being an Angular web development company, we use IDEs and code editors in our web projects.
Here are the top 8 Angular development IDE that can help you create outstanding web projects.
-
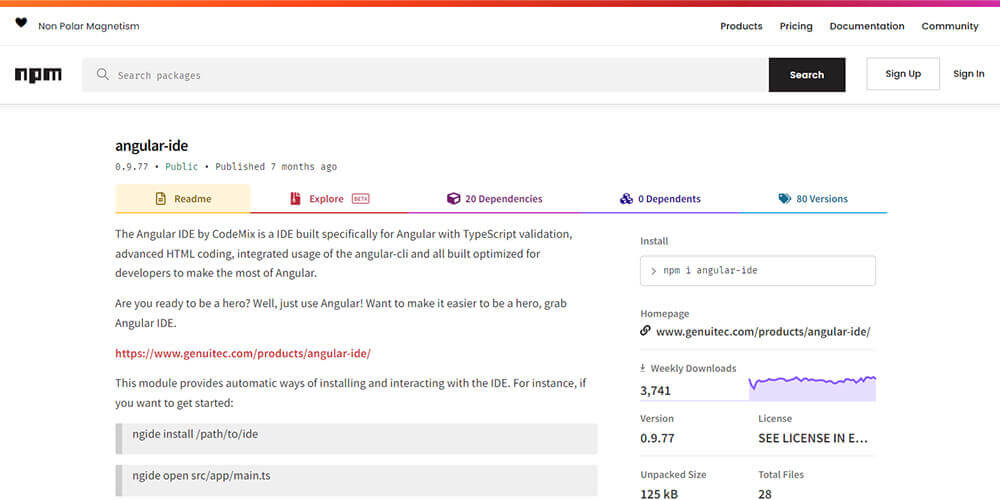
Angular IDE
Angular IDE is developed especially for the Angular framework. It is accessible as a stand-alone plugin as well as with an Eclipse plugin.This is the best free (integrated development environment) IDE as it is simple for beginners to learn and gives more power to Angular experts.
The benefit of Angularjs IDE is, it is faster and effective and now supports the advanced editing of TypeScript 3.0. It is fully optimized to take all the advantages of the framework.
Features of Angular IDE
- TypeScript 3.0 validation and debugging
- CLI integration
- Advanced HTML templates
- Supporting Angular 7
- Support for TypeScript 3.0
- Block and full-file formatting
- Real-time validation code
- Displays errors while you type
- Auto-completion of code
- Colouring and highlights the syntax-aware source
- Full-formatting with advanced settings
-
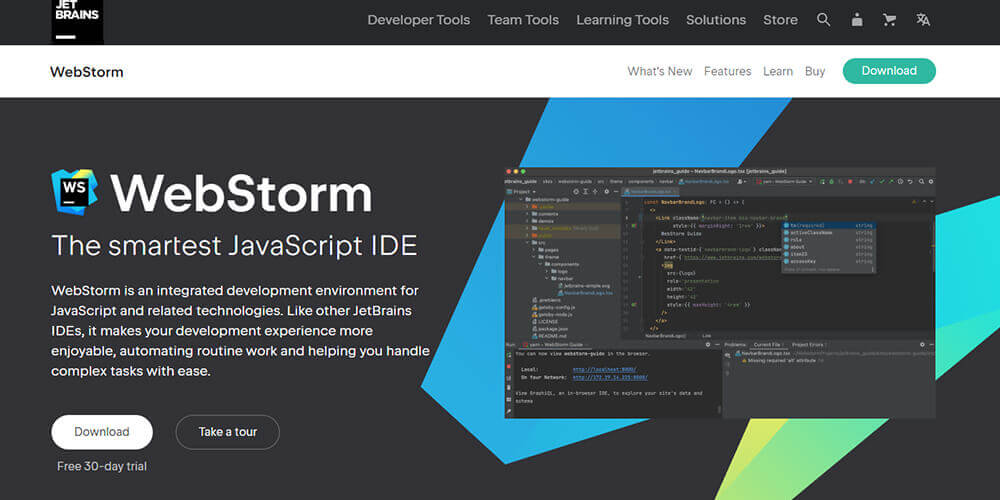
Webstorm
Webstorm is an outstanding code editor built on IntelliJ. It is the right choice for developers based on the best Integrated Development Environment for TypeScript.It also offers built-in elements for TypeScript and is thus the best editor for Angular apps.
Not only this, but this editor also enables you to have quick integration with intelligent coding assistance. It also has a plugin environment with inclusive configuration and local history features, etc.
This Angular code editor also reduces the requirement of third-party plugins by automatically generating TypeScript code.
Features of WebStorm
- Supports JavaScript, Node.js, HTML and CSS
- Version control system
- An additional plugin for the ecosystem
- Easy tool integration
- Built-in terminal
- Robust navigation and refactoring
- Supports debugging, tracing, and testing
- Debugging, Tracing, and testing
- Smart coding assistance
-
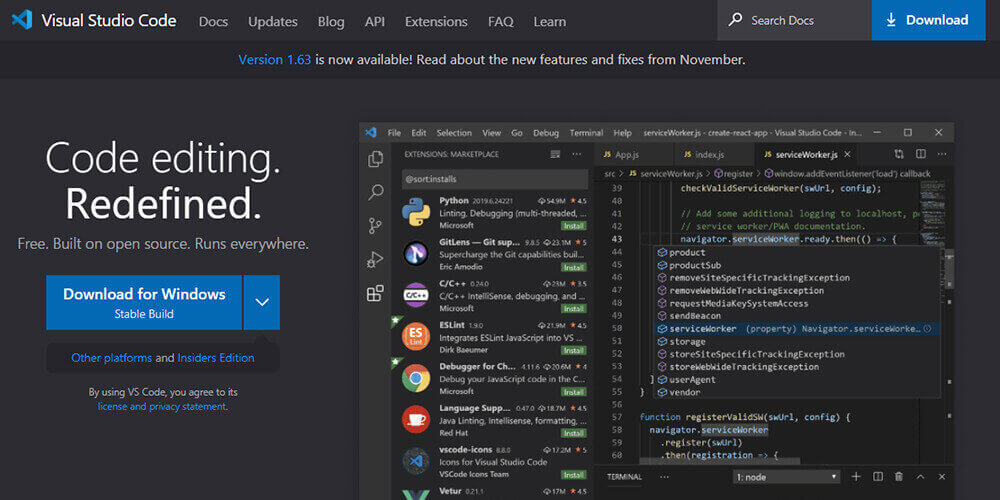
Visual Studio Code
This source code editor for Windows, OS x, and Linux is known as the Visual Studio Code, and it is developed by Microsoft. It offers support for TypeScript code, intelligent auto completion of code, functions, debugging, and inserted modules.
Visual Studio Code is a powerful code editor created for constant assistance to web developers. Its syntax highlighting, snippets and code refactoring features are helpful for easier development.
Features of Visual Studio Code
- Variety of Language support
- In-built Git commands
- Quick Debugging
- Easy to customize
- intelligent code completion using IntelliSense
- Extensible and customizable
Want an Attention-grabbing Website?
Develop an attractive UI-UX with our Angular developers. Talk to us and get your project going.
-
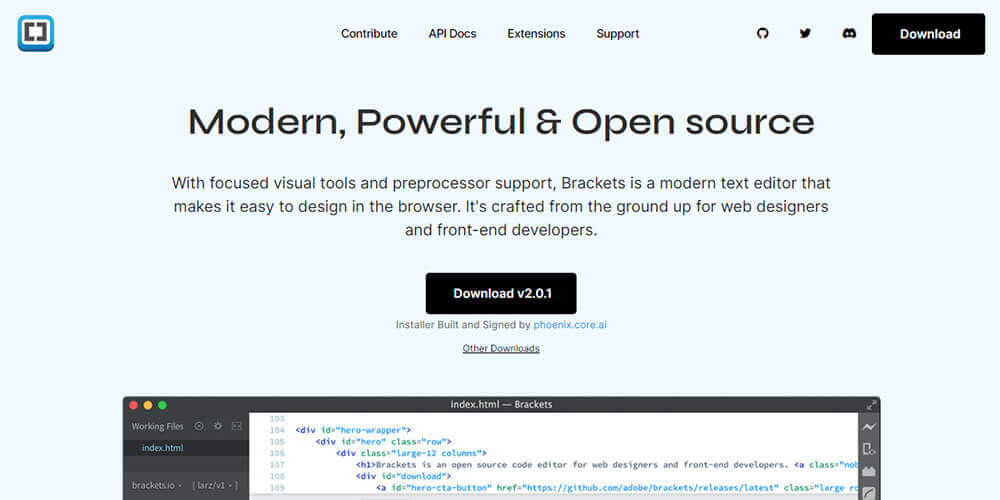
Brackets
Brackets is an open-source modern text editor. This is a popular and powerful IDE for developing web and mobile apps due to its lightweight.
Use Brackets if you are solely focused on web applications, as it has a ton of helpful features for web developers. It supports Windows, Mac, and Linux and also supports various languages. Developers choose this free Angular IDE for creative developments.
Features of Brackets
- Modern editor with visual tools
- Live editing and real-time preview
- Inline JavaScript Editors
- Pre-processor support
- Quick Go-to navigation
-
Atom
Github has built a hackable editor called Atom, which works efficiently on popular platforms such as Android, MAC, and Linux. For all the major development technologies, developers prefer to use Atom.
It has a vast community that helps developers by offering active contributors to plugins. When you use this IDE for Angular, it will be easier for you to customize because they keep updating their IDEs for Angular with new packages and themes.
Features of Atom Editor
- Built-in package manager
- Elegant auto-completion
- Allow Cross-platform editing
- Easy browsing along with multiple panes
- File system browser
-
Sublime Text
Sublime Text is stable and lightweight and functions at lightning speed. One of the most emphasized traits of this text editor is its capacity to manage massive files without running into issues.
Its performance is superior, mainly when powered with its capability to examine regular expressions and case-sensitive characters.
It contains the support for manifold cursors, which permits synchronized editing and offers a mini-map that depicts precisely how huge your file is. You can direct to an actual location in the mini-map without scrolling through pages.
Features of Sublime Text
- Command Palette
- Customized UI toolkit
- Plug-in API
- Go to anything
- Prompt project switch
- Support for Typescript code editing
- Optimized and customizable functionalities
- Cross-platform editing
- Split editing
-
ALM IDE
ALM IDE is based on the cloud and available for Typescript. It permits you to code rapidly in Typescript projects. You can simply set it up with a single npm command.
It is easy to utilize, and it eliminates all the obstacles to use Typescript. You can build TypeScript projects on the Raspberry pie.
Features of ALM
- Cloud based, supported by all browsers
- Lightweight and simple to use
- Integrable
- Made for Typescript
- Eliminates obstructions of entry into Typescript
-
Aptana Studio
Aptana Studio has a wholly equipped IDE that is favored for developing websites and applications.This open-source IDE is based on Eclipse that has been the go-to for Java developers for a long time.
It can be utilized in optimizations for PHP, CSS, Java, and HTML, and also presents numerous plugins that allow extensions for third-party applications.
Intended to help the senior developers, Aptana Studio supports elegant and modern web app development methods. It is the best free Angular IDE for experienced TypeScript developers. It endures to uphold its focus on AJAX application development and offers exceptional support for all sorts of app development.
Features of Aptana Studio
- Deployment expert
- Testing tools
- Code aid for JavaScript, HTML, and CSS
- Completely customizable
- AJAX development
- Inbuilt terminal
| Logo | Overview | G2 Rating | Github Link |
|---|---|---|---|
 |
Angular is a development platform for creating applications using modern web standards. Angular includes a wealth of essential features such as mobile gestures, animations, filtering, routing, data binding, security, internationalization, and beautiful UI components. | 4.4 120 Reviews |
Angular IDE |
 |
WebStorm is an integrated development environment for coding in JavaScript and its related technologies, including TypeScript, React, Vue, Angular, Node.js, HTML, and style sheets. | 4.5 474 Reviews |
NA |
 |
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. | 4.7 1777 Reviews |
Visual Studio Code |
 |
Brackets is a text editor tool that makes it easy to design in the browser, it iss crafted from the ground up for web designers and front-end developers. | 4.4 247 Reviews |
Brackets |
 |
Atom is a desk application based on web technologies that allows you to take control of your editor with CSS and other features. | 4.4 736 Reviews |
Atom |
 |
Sublime text is a sophisticated text editor for code, markup and prose. | 4.5 1589 Reviews |
Sublime Text |
 |
A cloud ready ide for typescript. The best ide for typescript – a single npm install away | NA | ALM IDE |
 |
Build web applications quickly and easily using the industry’s leading web application IDE. Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine. | 4.2 40 Reviews |
Aptana Studio |
Features of IDE

An Integrated Development Environment also contains essential features that offer many benefits to the developers and help them develop web apps very quickly.
-
Text Editor
Each IDE includes text editors for source codes. Many also include visual components that allow developers to drag and drop the front-end development elements. Most of them carry a straightforward interface along with language-based syntax highlighting so that everyone can use it for developing mobile and web applications.
-
Debugger
Such a debugging feature helps users in finding errors or bugs from the source code. This feature also suggests real-world circumstances to test the code performance and included functionality. It is beneficial to test and find out errors and bugs before developers release the application.
-
Compiler
Compilers are the components that help developers in interpreting programming language into a form of machine language that machines can process quickly; usually, we know it as binary code. Such a machine code is used to analyze the accuracy of the development and optimize performance.
-
Code Completion
To recognize and include code components, IDEs have a feature called code completion.This feature helps developers in saving a lot of code writing time and reduces typo errors.
-
Programming language support
Usually, IDEs are designed and developed for a single programming language, but due to the high demand for multi-language support, some also offer this support. When you choose the perfect IDE for your development, you need to consider your requirements first.
-
Plugins and Integrations
Whenever you are looking for the best suitable IDEs, appropriate plugins and integrations play a significant role in your search. Most suited plugins will help you improve your development workflows and productivity.Poor integration may cause various problems, so you need to be very careful when choosing the best plugins that match your IDE.
Have a Web App Idea But Confused Where to Start?
Book a free 30-minute consultation with our expert. Get your web app idea validated and receive a free quote for development.
Benefits of using IDE

IDEs are the best option for developers to take their software development to the next level without hassle. It allows developers to do fast setup and standardize the process across the tools.
IDE is the one platform from which developers can configure various tools rather than spending time deciding different tools and platforms for various tasks individually. Apart from that, there are other benefits of using an IDE. Here are some of them:
-
Save Time and Cost:
The tools and features included in IDEs help save lots of time and effort. Not only this, but it will also help in organizing resources, avoiding mistakes, and give shortcuts that will fasten the development lifecycle. The error debugging tools ensure that most errors are detected and removed before reaching the designing or testing stage, which saves money.
-
Maintain Standardization:
With IDEs, developers will stick to a well-maintained process and be able to keep the high standards of the project. Many also offer predefined templates and code libraries that developers can share within the project team and sustain the company process and standard.
-
Manage your project:
IDEs help manage resources and lets developers work in real-time without losing any data. Plus, many popular Angular IDE also includes automated documentation feature that makes the code understandable to project managers too.
Frequently Asked Questions
-
Which is the best IDE for Angular?
For developers who are coding for Angular apps based on the best IDE for TypeScript, Webstorm is the best code editor. It also delivers inbuilt elements for TypeScript editors. And if you require the support for manifold cursors, which allow synchronized editing and present a mini-map that depicts accurately how huge your file is, Sublime Text Editor is the best IDE for Angular development.
-
What is an IDE?
Integrated Development Environment is a program that developers use to simplify their work. In most cases, it is used to improve the development process and enhance the developer’s productivity. It has the potential to integrate the software into the development system and analyze the entire process.
-
Is Visual Studio good for website development?
Microsoft VSCode is the best code editor for developing web applications and websites. We have already described the features it offers for the Angular-based application in this article, and the core reason for choosing this is developers find VSCode as one of the best IDE for web app development.
-
Is Webstorm better than Vscode?
Yes, VSCode (Visual Studio Code) is a free, open-source, and cross-platform code editor developed by Microsoft. VSCode is faster and more responsive IDE compared to WebStorm. VSCode’s JavaScript inspection or completion experience is far better than Webstorm.
Conclusion
We hope that this list of top 8 free Angular js editors will help you, and you will take all the advantages by using them to create one of the best high-performing applications.
Above listed applications are the best in the industry and chosen by the developers that empower them to create an enriching experience for their end-users. If you want to have the same experience for your project, you can contact our experts anytime; we will be happy to hear from you.
 By Jeel Patel
By Jeel Patel